Visual Studio Code เปลี่ยนการแก้ไขและเขียนโค้ดใหม่ให้เป็นประสบการณ์ที่สนุกสนานและไร้ความยุ่งยาก ชุดรูปแบบสีเข้มที่เป็นค่าเริ่มต้นของ VS Code ได้รับการออกแบบมาให้มองเห็นได้ง่ายกว่าพื้นหลังสีขาวที่หยาบกระด้างซึ่งอาจทำให้เกิดความเหนื่อยล้าหลังจากทำงานเป็นเวลานาน แต่ถ้าคุณไม่ชอบสีเข้มบนหน้าจอในขณะทำงานล่ะ

ประโยชน์ของการออกแบบโมดูลาร์ของ VS Code คือคุณมีอิสระอย่างมากในการเปลี่ยนธีมสีเข้มดั้งเดิมด้วยตัวเลือกการปรับแต่งต่างๆ มากมายที่ครอบคลุมขอบเขตสีของหน้าจอ แบบอักษร และแม้แต่รูปลักษณ์ของเทอร์มินัลที่ผสานรวมของ VS Code เอง
บทความนี้จะบอกทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเปลี่ยนธีมใน VS Code
วิธีเปลี่ยนธีมใน VS Code
การเปลี่ยนธีมโดยรวมใน VS Code ทำได้ง่ายและรวดเร็ว นี่คือสิ่งที่คุณต้องทำ:
- เปิดรหัส VS

- เลือกไฟล์ (รหัสบน macOS) เลือกการตั้งค่า จากนั้นเลือกธีมสี

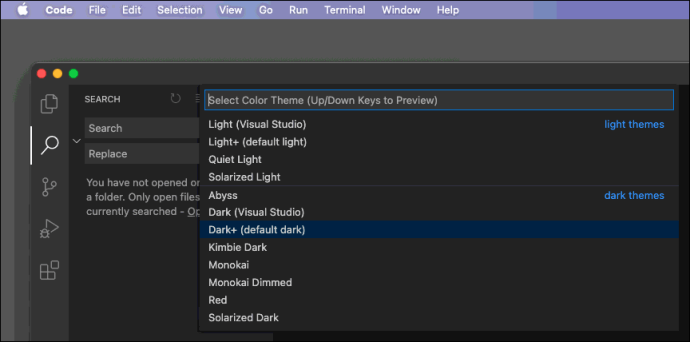
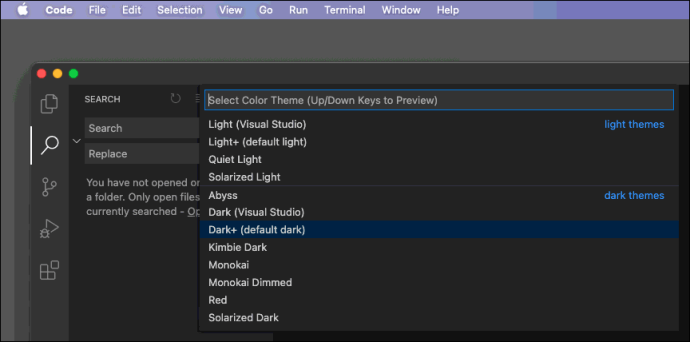
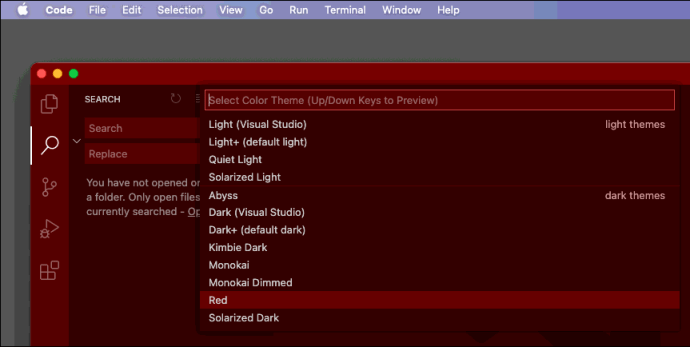
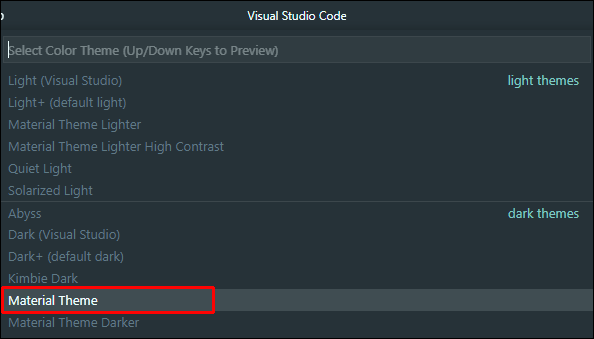
- VS Code จะแสดงธีมที่สร้างไว้ล่วงหน้าให้คุณเลือกในเมนูแบบเลื่อนลง

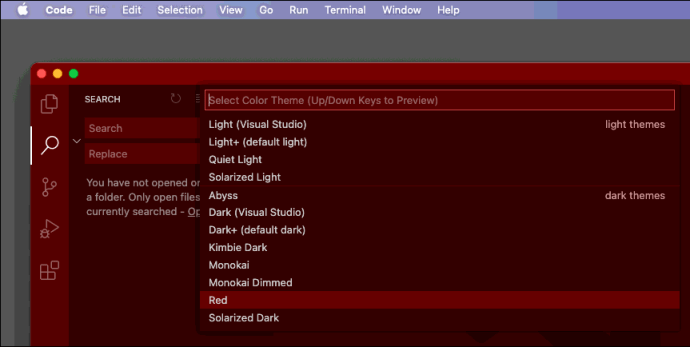
- ใช้ปุ่มเคอร์เซอร์ของคุณเพื่อดูตัวอย่างว่าแต่ละธีมมีลักษณะอย่างไรบนหน้าจอโดยตรง

- กด Enter ขณะเลือกธีมที่จะใช้

การเปลี่ยนธีมเป็นธีมอื่นที่กำหนดค่าไว้ล่วงหน้าอาจเป็นสิ่งแรกที่คุณทำเมื่อคุณเปิด VS Code เป็นครั้งแรก การเขียนโค้ดอาจใช้เวลานาน ดังนั้น การใช้ธีมที่คุณคุ้นเคยและไม่ทำร้ายดวงตาขณะทำงานจึงเป็นประโยชน์
netflix วิธีลบออกจากการดูต่อ
วิธีเปลี่ยนธีมเทอร์มินัลของคุณใน VS Code
หากคุณต้องการใช้ตัวเลือกต่างๆ ที่กำหนดค่าไว้ล่วงหน้าสำหรับสีและธีมของเทอร์มินัล ขั้นตอนจะเหมือนกับการเปลี่ยนธีมโดยรวม ธีมที่ผสานรวมทั้งหมดมีตัวเลือกในการเปลี่ยนรูปลักษณ์ของเทอร์มินัล แต่คุณไม่สามารถแยกธีมออกจากส่วนอื่นๆ ของธีมได้จากเมนูหลัก
ก่อนใช้ขั้นตอนดังกล่าวในการเปลี่ยนธีม ให้เปิดคอนโซลเทอร์มินัล (Ctrl + Shift + P) เพื่อดูตัวอย่างการเปลี่ยนแปลงที่ทำกับเทอร์มินัล บางธีมจะไม่ทำการเปลี่ยนแปลงใดๆ กับเทอร์มินัล ในขณะที่บางธีมสามารถเปลี่ยนได้อย่างมาก นอกจากนี้ การใช้ธีมที่คุณชอบเพียงเล็กน้อยก็ไม่ดีเช่นกัน เนื่องจากคุณอาจพบว่าตัวเองใช้เทอร์มินัลมากกว่าที่คุณคิดในตอนแรก
อย่างไรก็ตาม มีวิธีแก้ไขปัญหาชั่วคราวบางอย่างที่จะช่วยให้คุณเปลี่ยนธีมของเทอร์มินัลได้ ซึ่งเราจะกล่าวถึงในส่วนด้านล่าง
วิธีเปลี่ยนธีมวัสดุใน VS Code
คุณสมบัติหลักของ VS Code คือส่วนขยายที่น่าตื่นเต้นมากมายเพื่อปรับแต่งประสบการณ์การเขียนโค้ดของคุณและนำฟังก์ชันการทำงานเพิ่มเติมมาสู่โปรแกรมแก้ไขข้อความ หนึ่งในส่วนขยายดังกล่าวคือ ธีมวัสดุ ซึ่งเป็นหนึ่งในประเภทที่ได้รับความนิยมมากที่สุดใน VS Code Marketplace

ธีมวัสดุมีประโยชน์มากมายมากกว่าการออกแบบที่ปรับแต่งไว้ล่วงหน้า แต่ผู้ใช้บางคนอาจพบว่ามันขาดหายไป คู่มือผู้ใช้สำหรับส่วนขยายนี้มีเคล็ดลับเกี่ยวกับวิธีการเปลี่ยนแปลงเพิ่มเติมเพื่อให้เหมาะกับความต้องการของคุณ ต่อไปนี้คือวิธีเปลี่ยนธีมโดยรวมในธีมวัสดุ:
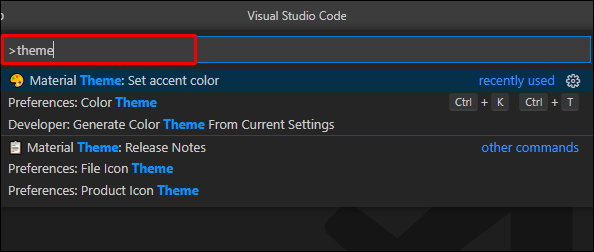
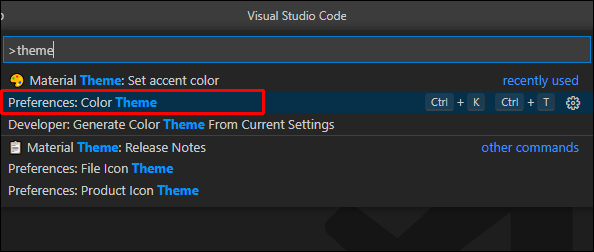
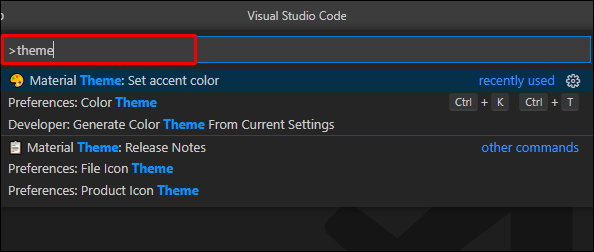
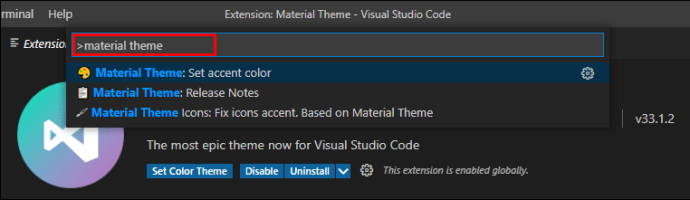
- เปิดเมนูด่วน (Ctrl + Shift + P)

- พิมพ์ธีมในพรอมต์

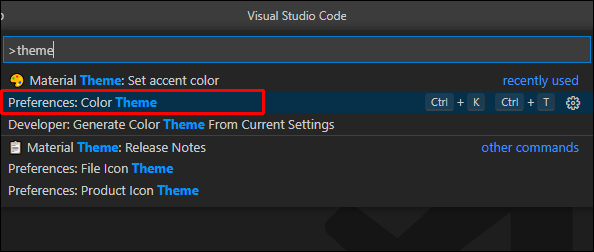
- เลือกการตั้งค่า: ธีมสี

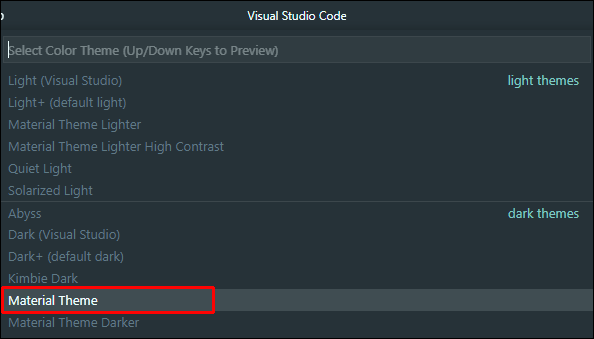
- เลือกค่าที่ตั้งไว้ล่วงหน้าของธีมวัสดุ

การตั้งค่าสีเฉพาะจุดจะทำให้โค้ดปรากฏขึ้น ซึ่งอาจเป็นประโยชน์หากเป็นบรรทัดที่สำคัญหรือมีปัญหาในการวินิจฉัยโดยเฉพาะ ในการตั้งค่าสีเฉพาะจุด ให้ใช้ขั้นตอนต่อไปนี้:
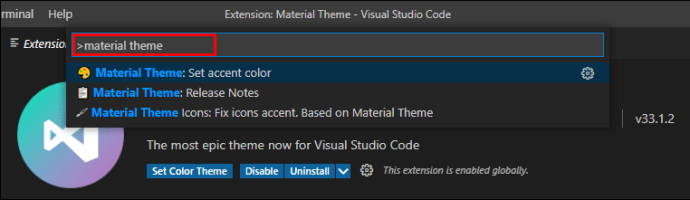
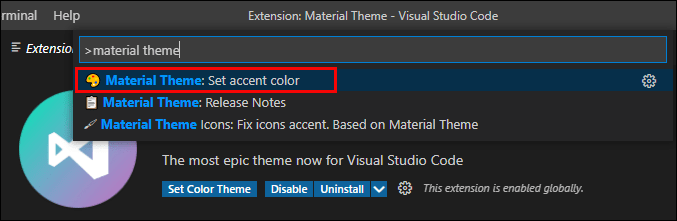
- เปิดเมนูด่วน (Ctrl + Shift + P)

- พิมพ์ธีมวัสดุในพรอมต์

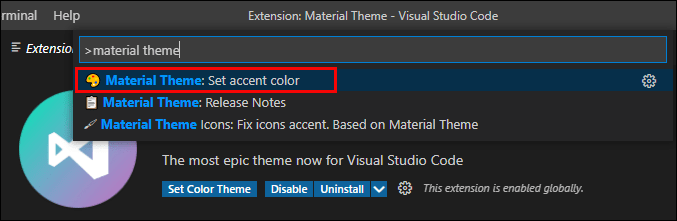
- เลือกธีมวัสดุ: ตั้งค่าสีเฉพาะจุด

- เลือกสีที่คุณชอบจากรายการ
ด้วยการเปลี่ยนธีม Material คุณสามารถปรับแต่งให้เหนือกว่าปกติ และเราจะแสดงให้คุณเห็นถึงวิธีการ
วิธีปรับแต่งธีมด้วยตนเองใน VS Code
VS Code ช่วยให้ปรับแต่งได้มากกว่าแค่เปลี่ยนค่าที่ตั้งไว้ล่วงหน้าสองสามค่า มีสองวิธีในการปรับแต่งธีมตามความชอบของคุณ
วิธีที่ 1 – ดาวน์โหลดธีมที่กำหนดเอง
เมื่อพูดถึงการปรับแต่งเราไม่สามารถไปได้โดยไม่พูดถึงความกว้างขวาง VS Code Marketplace . มีส่วนขยายต่างๆ ที่เปลี่ยนรูปลักษณ์ของ VS Code เท่านั้นโดยไม่รบกวนการทำงานของมัน วิธีดาวน์โหลดธีมมีดังนี้
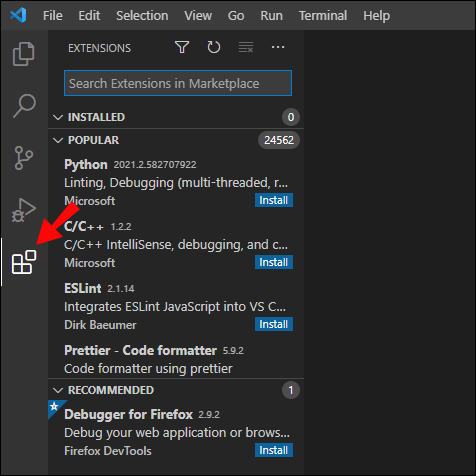
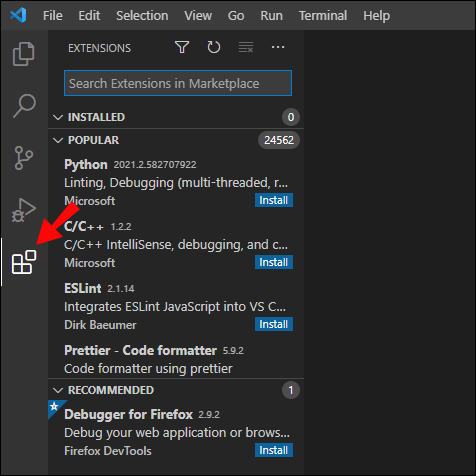
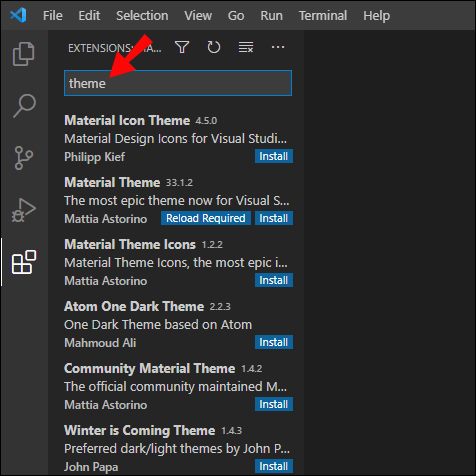
- เปิด VS Code Marketplace . คุณยังสามารถใช้เมนูส่วนขยายในตัวทางด้านซ้ายของหน้าจอได้อีกด้วย

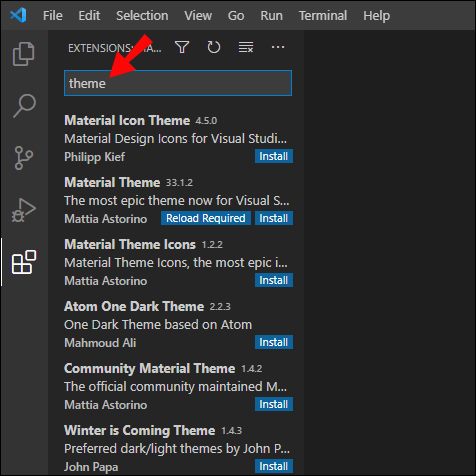
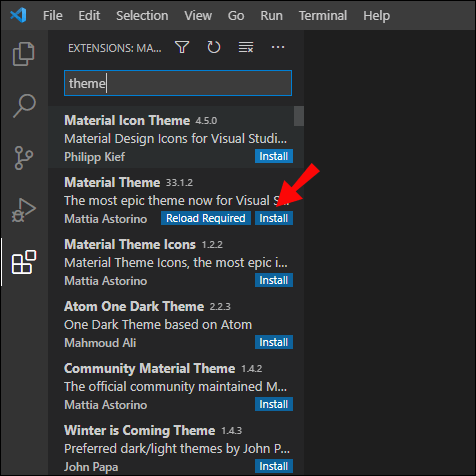
- พิมพ์ธีมในแถบค้นหาเพื่อเรียกดูเฉพาะรายการที่เปลี่ยนธีม หนึ่งในคำแนะนำยอดนิยมของเราคือ Material Theme ที่กล่าวถึงข้างต้น แต่เรามั่นใจว่าคุณจะพบธีมที่เหมาะกับคุณที่สุด

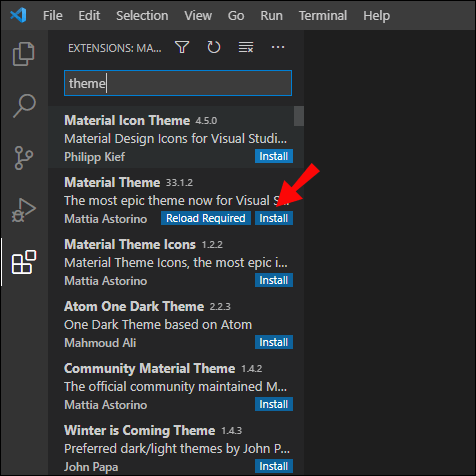
- ดาวน์โหลดส่วนขยาย (หากใช้เบราว์เซอร์) จากนั้นติดตั้งไฟล์ .VSIX โดยไปที่ส่วนขยาย > ไอคอนจุดไข่ปลา > ติดตั้งจาก VSIX หรือเมื่อคุณพบธีมที่คุณชอบใน VS Code ให้คลิกที่ธีมนั้น จากนั้นเลือกปุ่มติดตั้งบนเมนูรายละเอียด (ขวา)

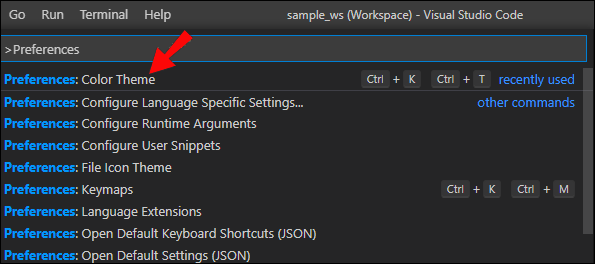
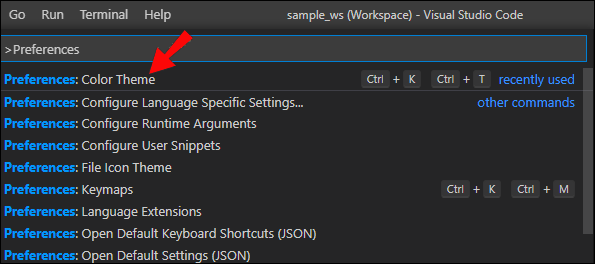
- เมื่อติดตั้งและเปิดใช้งานธีมแล้ว ให้เลือกด้วยคำสั่ง Preferences: Color Theme

วิธีที่ 2 – การแก้ไข Theme
ธีมและการตั้งค่าทั้งหมดจะถูกเก็บไว้ใน VS Code โดยใช้ข้อความธรรมดา ทำตามขั้นตอนเพื่อเข้าถึงการตั้งค่าเหล่านี้และทำการเปลี่ยนแปลงที่คุณต้องการ:
- สร้างไฟล์ปรับแต่งเวิร์กเบนช์หรือผู้ใช้ อดีตจะเปลี่ยนรูปลักษณ์ของโครงการปัจจุบันเท่านั้น แต่โครงการหลังจะยังคงอยู่ในโครงการใหม่
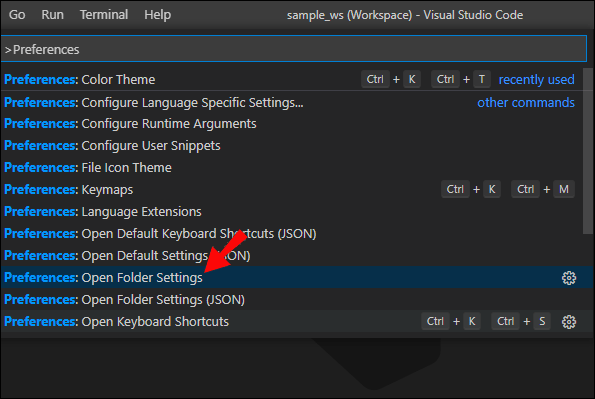
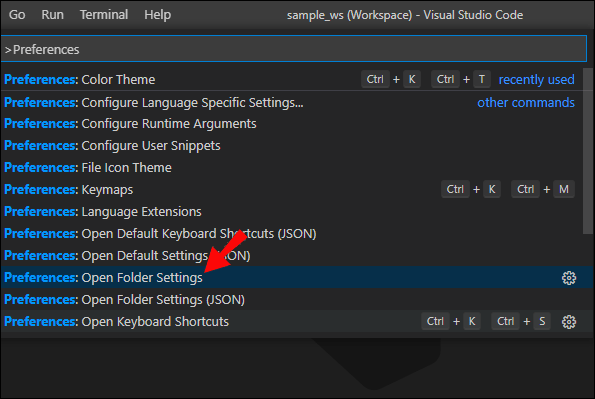
- พิมพ์การตั้งค่า: เปิดคำสั่งการตั้งค่าในเมนูหลัก

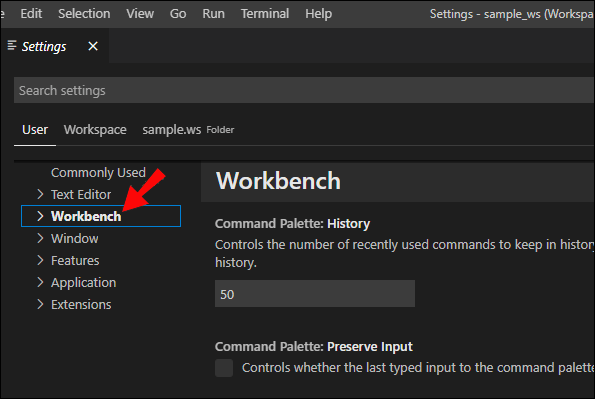
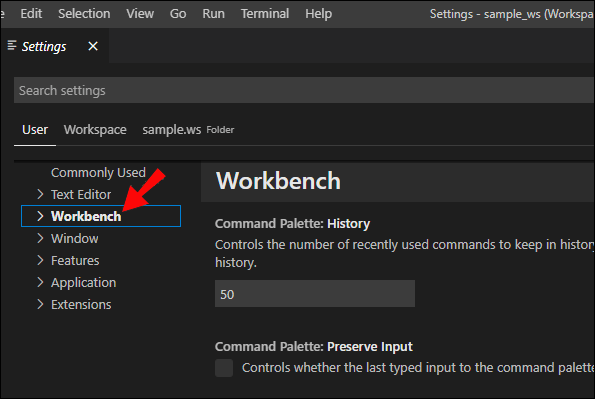
- เลือกแท็บที่ด้านบนซ้ายเพื่อเลือกระหว่างการตั้งค่าผู้ใช้และโต๊ะทำงาน

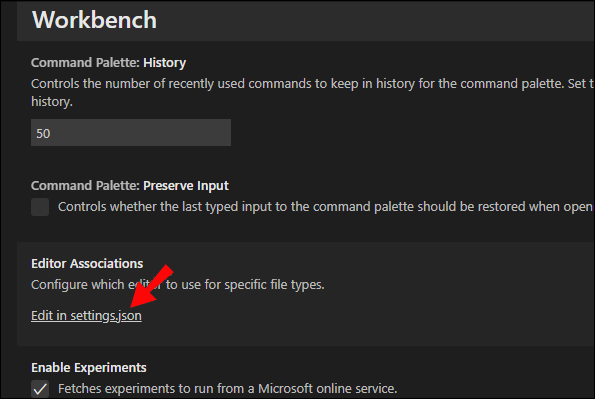
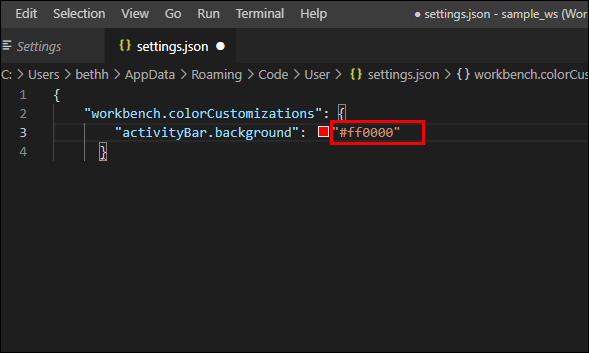
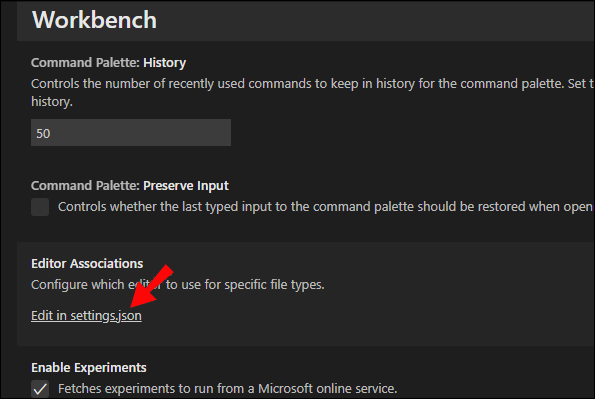
- กดที่ Edit ใน settings.json เพื่อเปิดไฟล์ที่มีการตั้งค่าที่คุณต้องเปลี่ยน

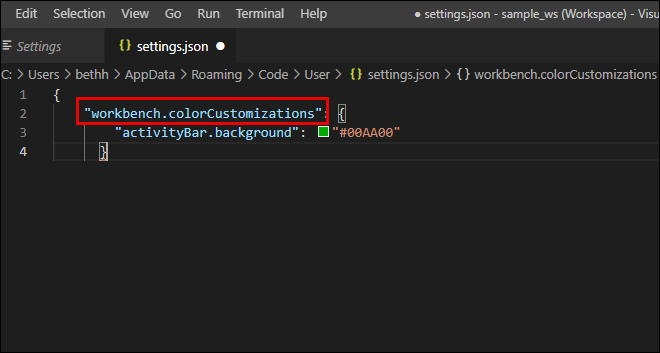
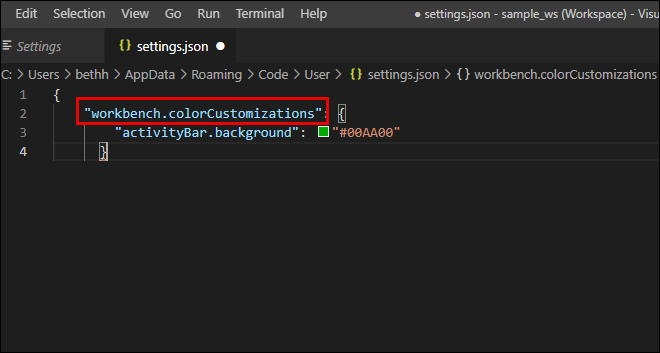
- ค้นหาการตั้งค่าชื่อ workbench.colorCustomizations

- เน้นเปลี่ยนธีมที่ต้องการโดยใส่
[Theme_name]: { }
Theme_name คือชื่อธีมที่คุณต้องการเปลี่ยน เก็บคำพูด
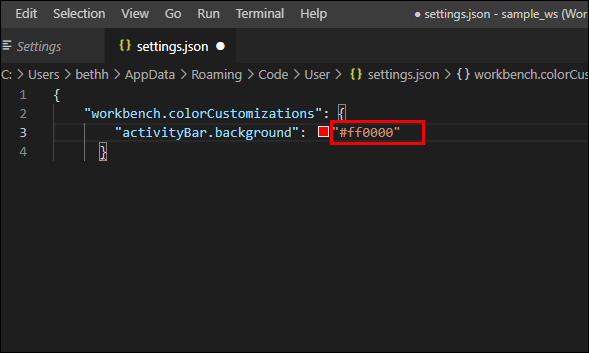
- การเปลี่ยนแปลงเพิ่มเติมในธีมจะทำในวงเล็บใหม่ พิมพ์ชื่อพารามิเตอร์ที่คุณต้องการเปลี่ยน (ในเครื่องหมายคำพูด) พิมพ์ ':' จากนั้นเลือกการตั้งค่าที่เหมาะสมที่คุณต้องการ
- ใช้ คู่มือนี้ เพื่อค้นหาพารามิเตอร์ที่คุณต้องการเปลี่ยน
- สีจะถูกเก็บไว้ในรหัสฐานสิบหก ใช้ คู่มือเลขฐานสิบหกสี เพื่อระบุสีที่คุณต้องการ

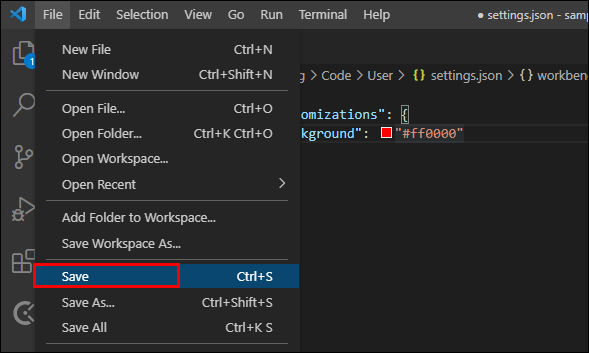
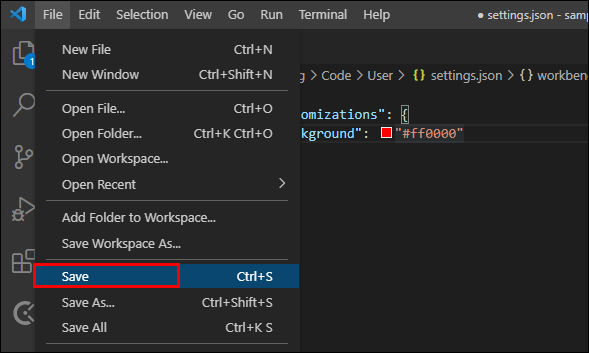
- เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้บันทึกไฟล์

วิธีนี้สามารถใช้เพื่อเปลี่ยน UI และลักษณะโค้ดส่วนใหญ่ รวมถึงสีของธีมพื้นฐาน พื้นหลัง ลักษณะเทอร์มินัล สีปุ่ม และรูปแบบฟอนต์
หากคุณสงสัยว่าจะเปลี่ยนแบบอักษรในโค้ด VS ได้อย่างไร ให้ใช้วิธีที่ 2 ที่ระบุไว้ด้านบน คุณอาจจะต้อง need คู่มือ .
คำถามที่พบบ่อยเพิ่มเติม
ธีม VS Code ถูกเก็บไว้ที่ไหน?
ธีมที่มาจากส่วนขยายจะถูกเก็บไว้ในโฟลเดอร์ส่วนขยายของ VS Code ตำแหน่งนี้อยู่ในไดเร็กทอรีการติดตั้งของคุณ (เช่น C:) และสามารถพบได้ที่นี่:
~/.vscode/extensions
ที่นี่ ~ เป็นไดเร็กทอรีการติดตั้งสำหรับ VS Code
ธีมพื้นฐานถูกเก็บไว้ใน: Microsoft VS Code esourcesappextensions heme-defaults hemes
อย่างไรก็ตาม คุณไม่จำเป็นต้องใช้เวลาในการค้นหาไฟล์ที่จะเปลี่ยนแปลง การเปลี่ยนการตั้งค่าผู้ใช้ผ่านไฟล์ settings.json จะให้ผลลัพธ์ที่รวดเร็วยิ่งขึ้น
ฉันจะเปลี่ยนสีความคิดเห็นในรหัส VS ได้อย่างไร
หากต้องการเปลี่ยนสีของความคิดเห็น ให้เปิดไฟล์ settings.json (ใช้วิธีที่ 2 ที่ระบุไว้ด้านบน) เลือกธีมที่คุณต้องการเปลี่ยน จากนั้นป้อน (พร้อมเครื่องหมายคำพูด):
วิธีเปลี่ยนเครือข่ายบน Chromecast
comments : #hexcode
ที่นี่ hexcode คือรหัสสำหรับสีที่ต้องการ ใช้ตัวเลือกสีเพื่อเลือกสีที่เหมาะสม
ธีมที่ดีที่สุดใน VS Code คืออะไร?
ธีม VS Code ที่ดีที่สุดคือธีมที่คุณพอใจและมีประโยชน์มากที่สุดสำหรับความพยายามในการเขียนโปรแกรมของคุณ ผู้ใช้ที่แตกต่างกันสามารถมีสีและชุดรูปแบบที่แตกต่างกันได้ โชคดีที่มีตัวเลือกมากมายให้เลือก ไม่ว่าจะเป็นในธีมที่กำหนดค่าไว้ล่วงหน้า การดาวน์โหลดส่วนขยาย หรือความสามารถในการปรับแต่งธีมตามที่คุณต้องการ
เลือกธีมของคุณ
ด้วยคำแนะนำเหล่านี้ คุณสามารถปรับแต่งธีมได้อย่างเต็มที่ตามที่คุณต้องการ ด้วยตัวเลือกมากมาย VS Code ยังคงเป็นหนึ่งในโปรแกรมแก้ไขข้อความที่ได้รับความนิยมมากที่สุด และความสามารถในการรับคุณสมบัติใหม่พร้อมส่วนขยายทำให้มันคล้ายกับ IDE มาก
คุณใช้ธีมอะไรใน VS Code? คุณได้ทำการเปลี่ยนแปลงใด ๆ กับธีมที่คุณต้องการหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง