เป็นเรื่องง่ายที่นักพัฒนาซอฟต์แวร์จะประเมินความสำคัญของสภาพแวดล้อมการทำงานของตนต่ำไป ไม่เราไม่ได้พูดถึงสีเก้าอี้โต๊ะและผนังของคุณ เรากำลังพูดถึงสภาพแวดล้อมการทำงานเสมือนจริงของคุณ
การทำให้โปรแกรมแก้ไขโค้ด Visual Studio ของคุณรู้สึกเหมือนอยู่บ้านมีความสำคัญอย่างยิ่งต่อประสิทธิภาพในการทำงานของคุณ แบบอักษรครอบคลุมส่วนใหญ่ของความรู้สึก VS โดยรวม
ในบทความนี้เราจะสอนวิธีแก้ไขแบบอักษรในส่วนต่างๆของโปรแกรมแก้ไข VS Code
วิธีการเปลี่ยนฟอนต์ใน VS Code
แม้ว่าคุณจะเป็นนักพัฒนาที่ทำงานกับ VS มานานแล้ว แต่คุณอาจยังไม่ทราบเกี่ยวกับตัวเลือกการเปลี่ยนฟอนต์
หากคุณไม่สนใจว่าทำไมการเลือกแบบอักษรของคุณเองจึงมีความสำคัญให้ข้ามไปที่บทแนะนำสองสามย่อหน้าด้านล่าง อย่างไรก็ตามโปรดทราบว่าเหตุผลในการเปลี่ยนแบบอักษรของคุณ (ที่ระบุไว้ด้านล่าง) สามารถช่วยในการตัดสินใจของคุณได้
ทำไมฟอนต์จึงมีความสำคัญใน VS? ถ้าแง่มุมด้านสุนทรียศาสตร์ไม่เพียงพอสำหรับคุณ (และไว้วางใจเราหลังจากใช้เวลาหลายชั่วโมงในการแก้ไขโค้ดมันก็เริ่มมีความสำคัญ) จริงๆแล้วมันก็เกี่ยวกับฟังก์ชันการทำงานด้วย แล้วฟอนต์อะไรที่เหมาะกับ VS?
โดยพื้นฐานแล้วคุณจะต้องให้ความแตกต่างระหว่างอักขระที่คล้ายกันเป็นสิ่งที่โดดเด่น ตัวอย่างเช่นการแยกแยะตัวเลข 1 และตัวพิมพ์เล็ก L อย่างง่ายดายสามารถเพิ่มความเร็วในการเขียนโค้ดและประหยัดเวลาได้อย่างมาก
จากนั้นมีความจริงที่ว่านักพัฒนาบางคนชอบใช้อักษรควบ Ligatures เป็นสัญลักษณ์สองสามอย่างที่รวมเข้าด้วยกัน สิ่งเหล่านี้เรียกอีกอย่างว่าร่ายมนตร์และอาจมีความหมายอย่างมากเมื่อเขียนโค้ด
วิธีเปลี่ยนตระกูลฟอนต์ใน VS โดยไม่ต้องกังวลใจต่อไปนี้:
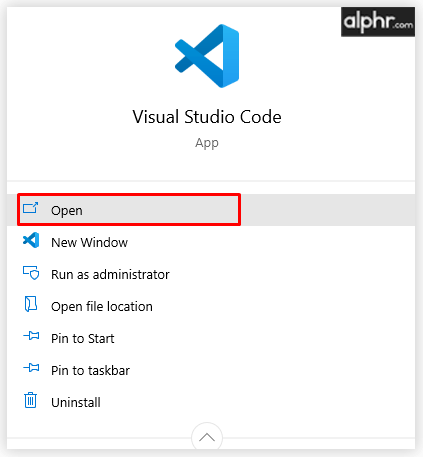
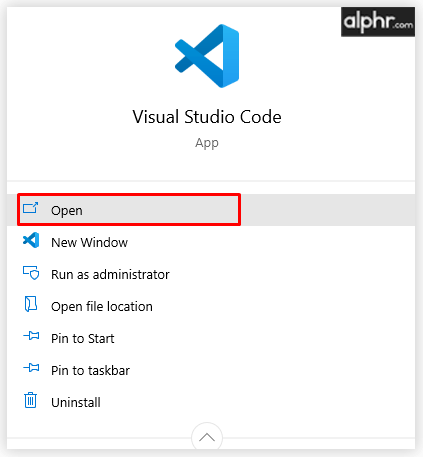
- เปิดตัวแก้ไข VS ของคุณ

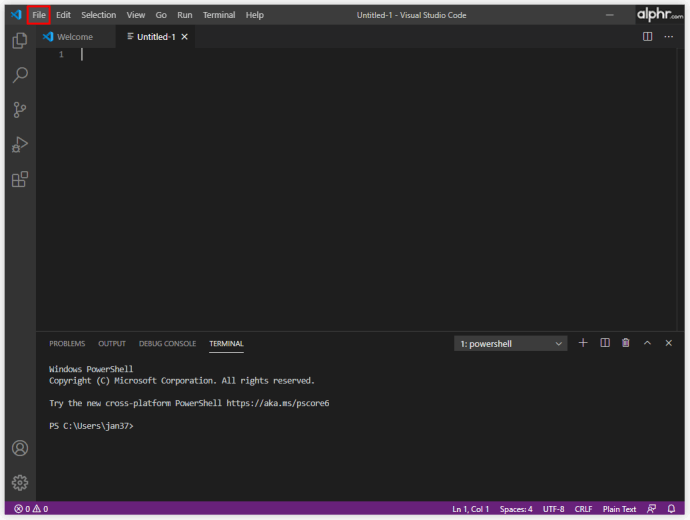
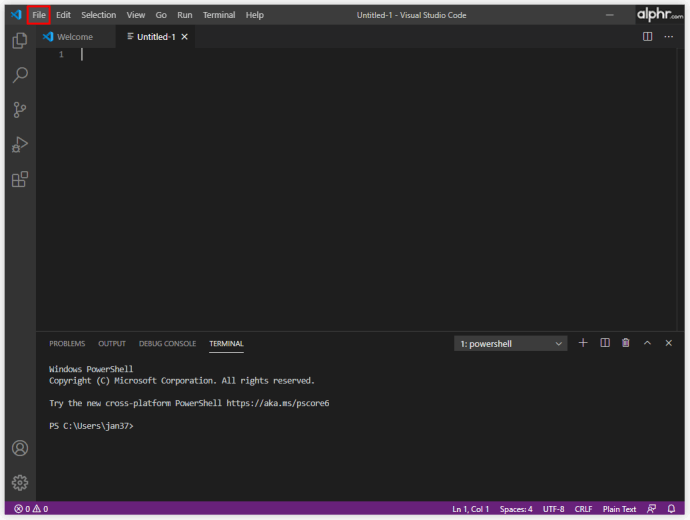
- ไปที่ส่วนบนของหน้าจอแล้วเลือก ไฟล์ .

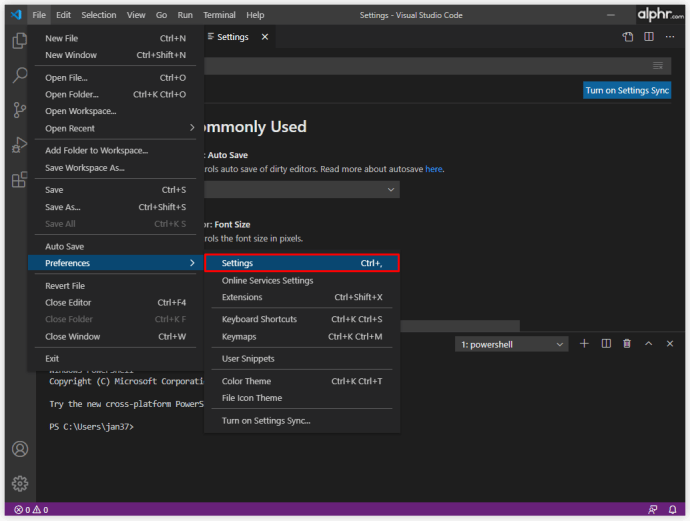
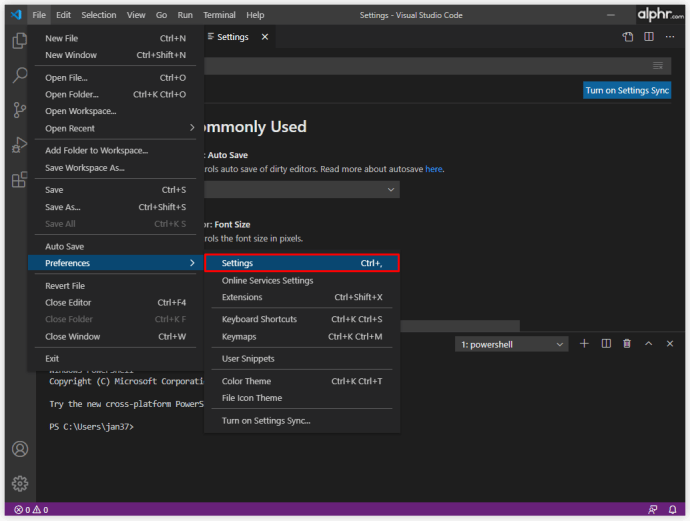
- ในเมนูแบบเลื่อนลงไปที่ ค่ากำหนด , ติดตามโดย การตั้งค่า .

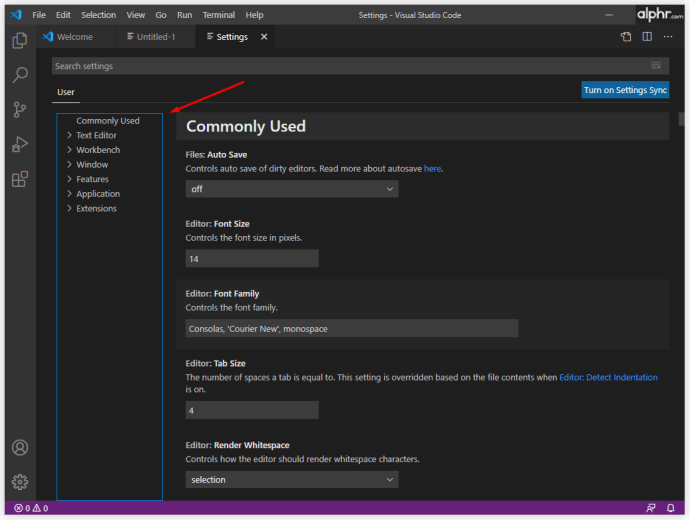
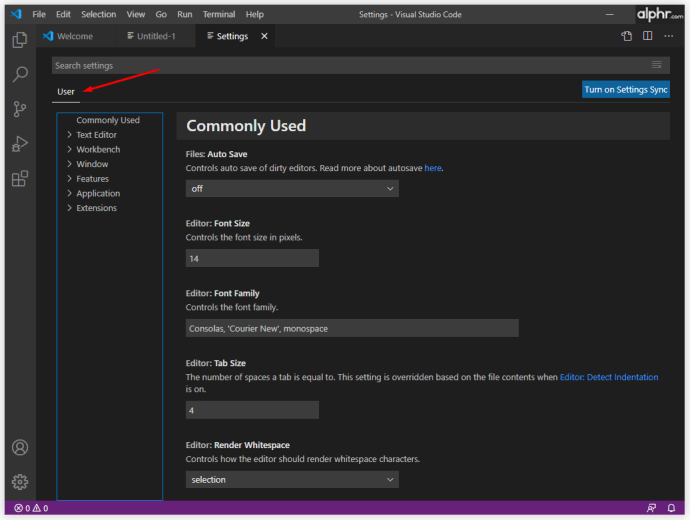
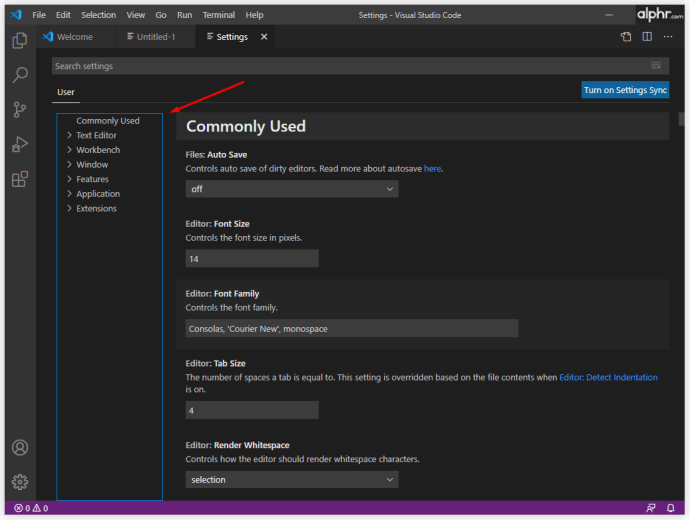
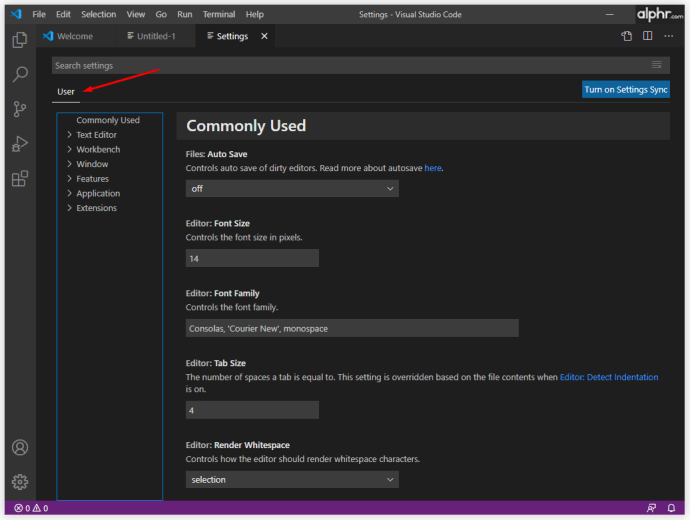
- ในเมนูการตั้งค่าผู้ใช้ไปที่บานหน้าต่างทางด้านขวามือ

- ตอนนี้เลือก การตั้งค่าผู้ใช้ .

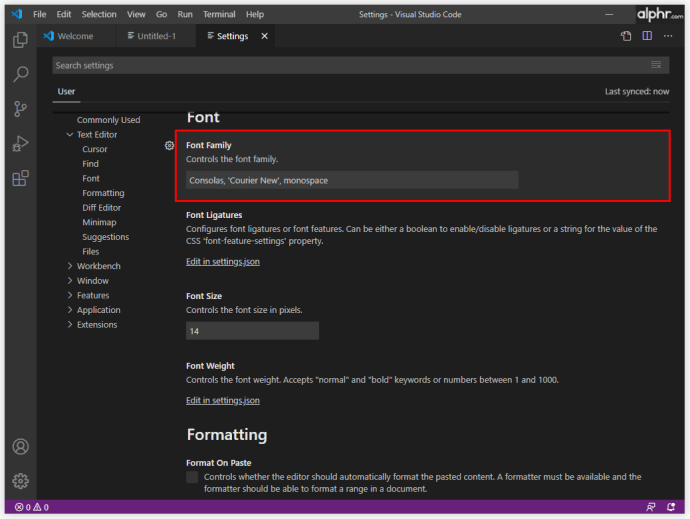
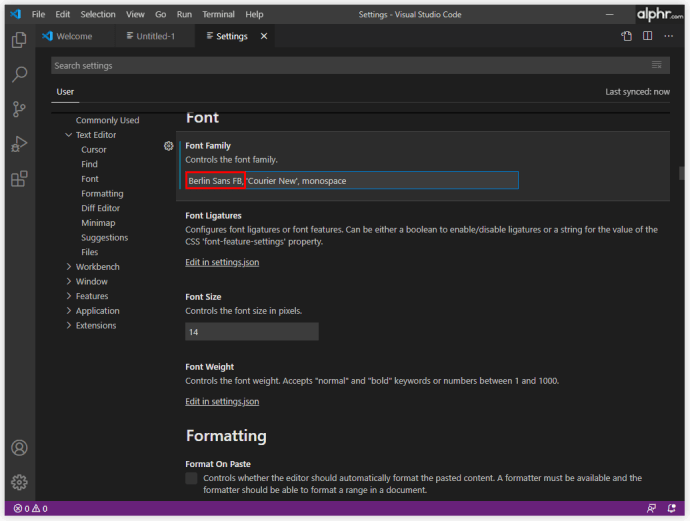
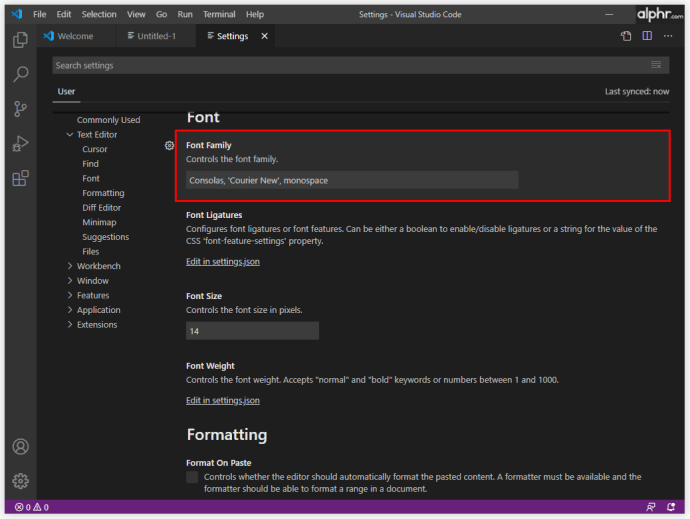
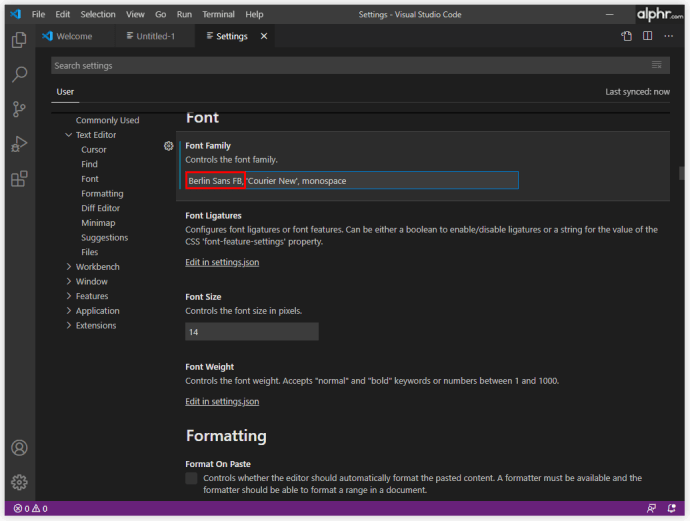
- ในรายการบรรทัดให้มองหารายการเริ่มต้น editor.fontFamily: คอนโซล .

- แทน คอนโซล ป้อนชื่อแบบอักษรที่คุณต้องการ

สิ่งนี้ควรเปลี่ยนตระกูลฟอนต์โดยอัตโนมัติ
ฉันจะใช้เดสก์ท็อป facebook บนโทรศัพท์ได้อย่างไร
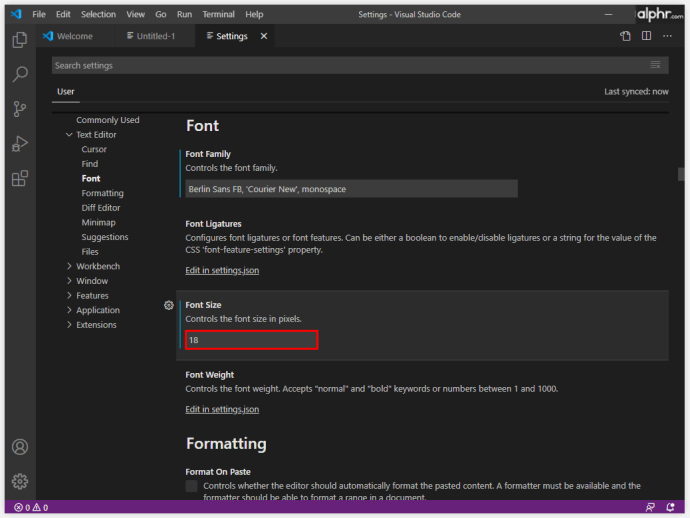
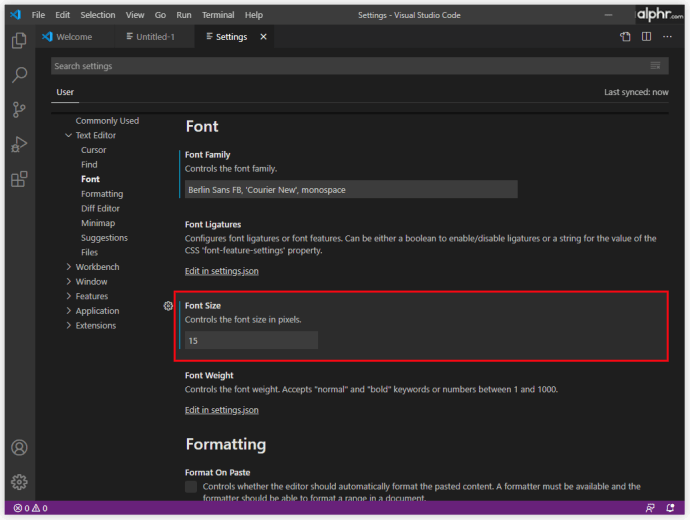
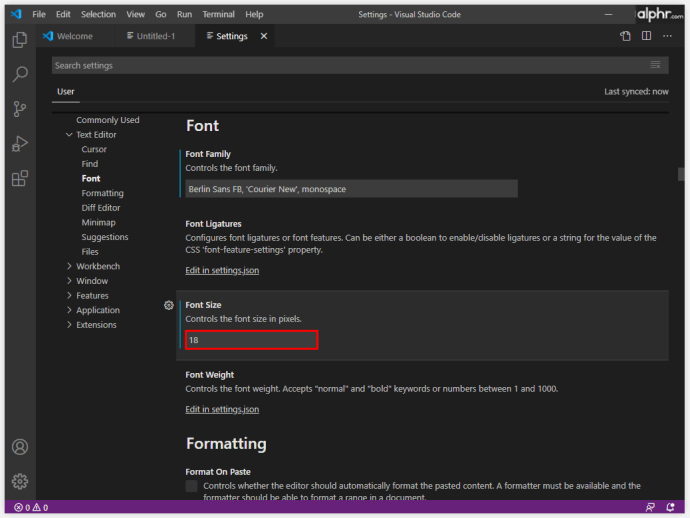
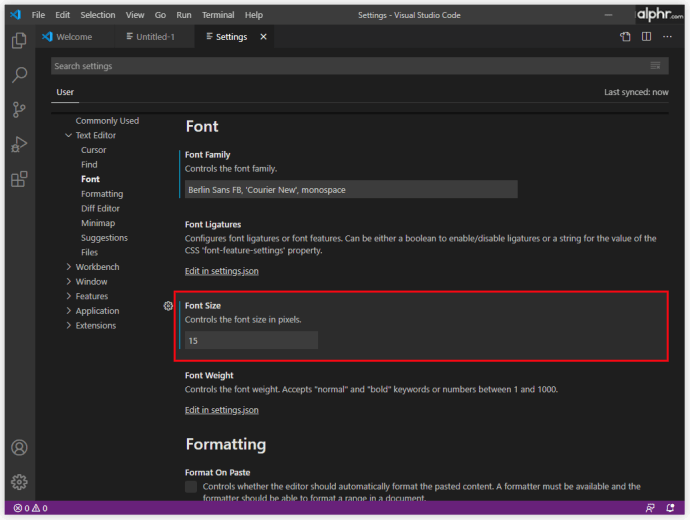
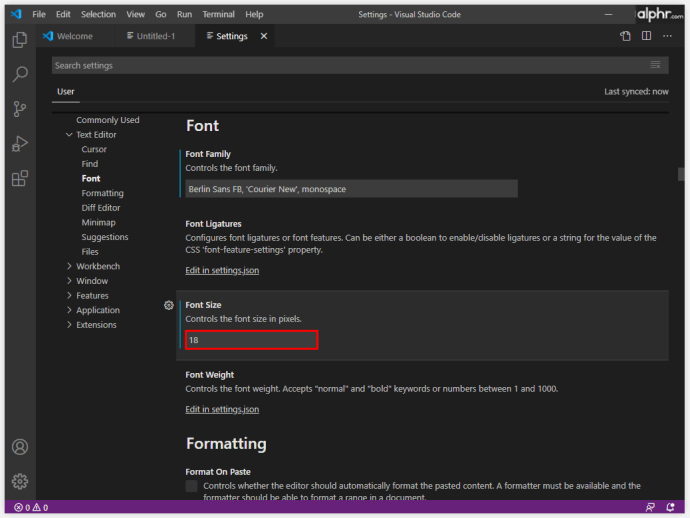
วิธีเปลี่ยนขนาดตัวอักษรใน VS Code
แม้ว่าคุณจะมีสายตาที่สมบูรณ์แบบ แต่คุณก็ควรที่จะรักษาสายตาให้สบายที่สุดเท่าที่จะเป็นไปได้เมื่อเขียนโค้ด เช่นเดียวกับความแตกต่างระหว่างอักขระที่คล้ายกันเป็นสิ่งสำคัญเมื่อเลือกตระกูลแบบอักษรขนาดตัวอักษรมีความสำคัญในการทำให้การเขียนโค้ดง่ายขึ้นในสายตาและช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น
ไม่มีสูตรวิเศษสำหรับขนาดตัวอักษรที่ดีที่สุดสำหรับการเขียนโค้ด ตามหลักการแล้วคุณจะต้องเห็นตัวอักษรชัดเจนที่สุด แต่คุณต้องให้เส้นพอดีกับหน้าต่าง VS ด้วย ลองใช้ขนาดตัวอักษรที่แตกต่างกันและค้นหาขนาดที่เหมาะสมกับความต้องการในการเขียนโค้ดของคุณ
วิธีเปลี่ยนขนาดตัวอักษรใน VS Code มีดังนี้
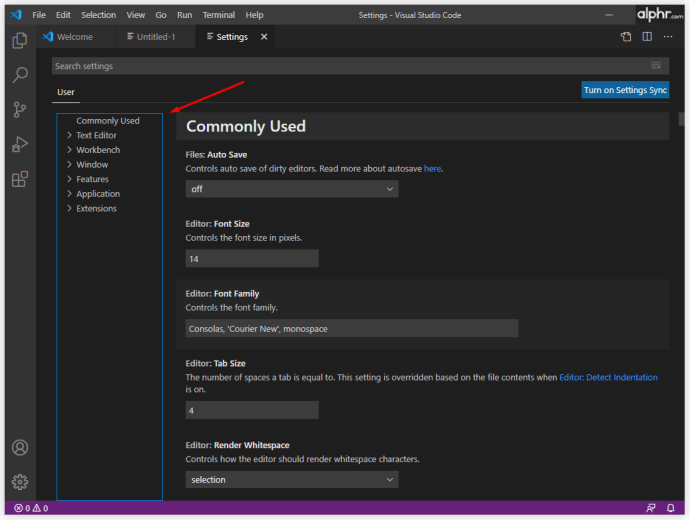
- ไปที่ไฟล์ การตั้งค่าผู้ใช้ เมนู (ขั้นตอนที่ 5 ในบทช่วยสอนแบบอักษร)

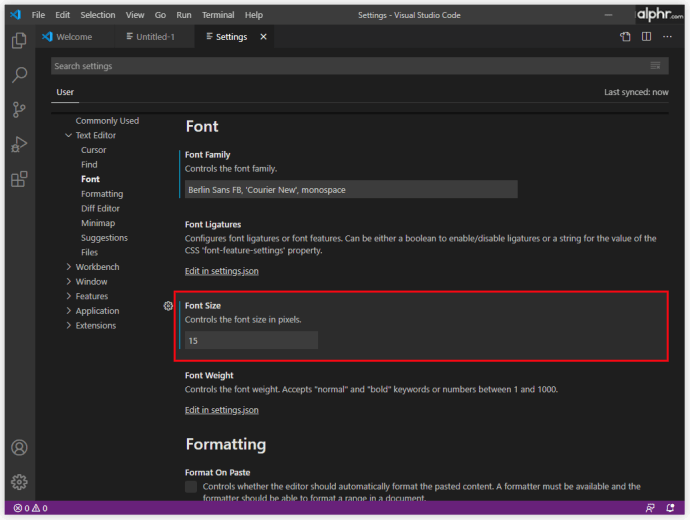
- มองหาไฟล์ editor.fontSize: 15 ไลน์.

- แทน สิบห้า ป้อนขนาดตัวอักษรที่คุณต้องการ

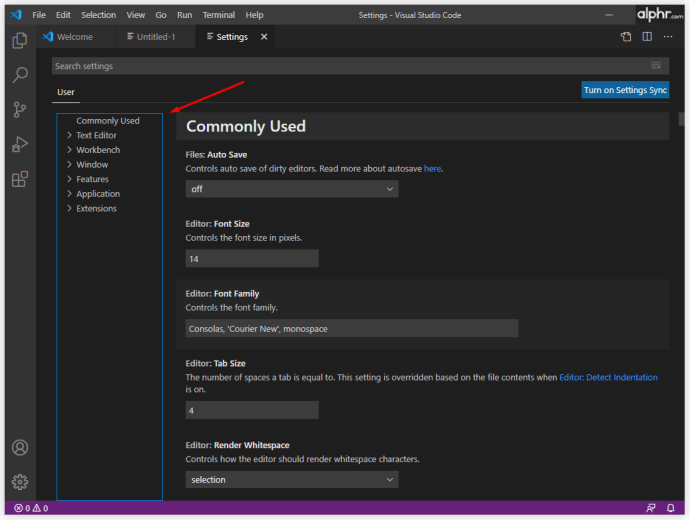
วิธีเปลี่ยน Font ของ Explorer ใน VS Code
คุณลักษณะ Explorer ใน VS Code ทำงานเหมือนกับคุณลักษณะ explorer ในแอปอื่น ๆ ส่วนใหญ่ ใช้เพื่อจัดการเรียกดูและเปิดไฟล์และโฟลเดอร์เพื่อทำงานในโครงการของคุณ เนื่องจาก VS Code ขึ้นอยู่กับโฟลเดอร์และไฟล์ Explorer จึงช่วยให้คุณเริ่มต้นได้ง่ายเพียงแค่เปิดไฟล์ / โฟลเดอร์โดยใช้ VS Code ง่ายๆแค่นั้นเอง
คุณสามารถใช้ VS Code Explorer ได้พอสมควร หากขนาดแบบอักษรของ Explorer ไม่เหมาะกับคุณคุณยินดีที่จะทราบว่าคุณสามารถเปลี่ยนแปลงได้
- ไปที่ไฟล์ การตั้งค่าผู้ใช้ เมนูอีกครั้ง

- ค้นหาไฟล์ editor.fontSize: 14 รายการ.

- เปลี่ยนเป็นขนาดฟอนต์ที่คุณเลือก

วิธีเปลี่ยนแบบอักษรเทอร์มินัลในรหัส VS
แทนที่จะเปลี่ยนหน้าต่างหรือทำการเปลี่ยนแปลงสถานะของเทอร์มินัลที่มีอยู่ VS Code ช่วยให้คุณใช้เทอร์มินัลแบบรวมซึ่งพบได้ที่รูทของโปรเจ็กต์ / พื้นที่ทำงานของคุณ แน่นอนคุณอาจต้องการเปลี่ยนแปลงแบบอักษรที่นี่เพื่อให้ใช้งานง่าย วิธีการเปลี่ยนฟอนต์เทอร์มินัล VS Code มีดังนี้
- ไปที่โฟลเดอร์รูทของโครงการ / พื้นที่ทำงานของคุณ
- เปิด settings.json ไฟล์โดยใช้ VS Code หรือใน VS Code ให้กด Ctrl + Shift + P (แทนที่จะใช้ Ctrl ให้ใช้ Command สำหรับอุปกรณ์ Mac) และค้นหาไฟล์ settings.json ไฟล์.
- เปลี่ยนสามบรรทัดที่เกี่ยวข้องเป็นดังนี้:
terminal.external.osxExec: iTerm.app,
terminal.integrated.shell.osx: /bin/zsh,
terminal.integrated.fontFamily: D2Coding,
โปรดทราบว่า D2Coding เป็นตัวอย่าง คุณยังสามารถเลือกแบบอักษรอื่น ๆ ที่คุณต้องการได้อีกด้วย - บันทึกการตั้งค่า.
หากต้องการเปลี่ยนขนาดฟอนต์เทอร์มินัลให้ไปที่ไฟล์ terminal.integrated.fontSize: รายการและตั้งค่าตามความต้องการของคุณเอง
วิธีเปลี่ยนแบบอักษรสำหรับความคิดเห็นใน VS Code
โดยค่าเริ่มต้นรายการความคิดเห็นของโค้ดจะเป็นแบบอักษรเดียวกับส่วนที่เหลือของโค้ด การเปลี่ยนสิ่งนี้ทำให้โดดเด่นซึ่งมักจะป้องกันไม่ให้เสียเวลาทำงานไปหลายชั่วโมง (ง่ายมากที่จะพลาดความคิดเห็นเมื่ออยู่ในแบบอักษรเดียวกับทุกอย่างใน VS) ง่ายๆอย่างที่เห็นวิธีแก้ปัญหาซับซ้อนกว่าที่คุณคาดไว้เล็กน้อย นอกจากนี้ผลลัพธ์อาจไม่เหมาะสมเนื่องจากอาจทำให้เกิดปัญหาในการจัดตำแหน่ง ถึงกระนั้นก็ไม่เจ็บที่จะลอง:
- ไปที่โฟลเดอร์การติดตั้งรูทสำหรับ VS Code บนอุปกรณ์ของคุณ
- ไปที่ไฟล์ สัมผัส style.css เข้าในเทอร์มินัล สิ่งนี้จะสร้างสไตล์ชีต
- ตอนนี้ได้เวลาเพิ่มกฎแบบอักษร ตัวอย่างสไตล์มีดังนี้
.mtk3 {
font-family: 'iosevka';
font-size: 1em;
font-style: italic;
} - เปิด settings.json และเพิ่มรายการนี้:
'vscode_custom_css.imports':
'file:///Users/username/.vscode/style.css'], - ตอนนี้ดาวน์โหลดไฟล์ Custom CSS และ JS Loader เสียบเข้าไป.
- เมื่อติดตั้งแล้วให้ใช้ไฟล์ Ctrl + Shift + P คำสั่งและตรวจสอบให้แน่ใจว่าเปิดใช้งานปลั๊กอินแล้ว
- รีสตาร์ท VS Code
- ตอนนี้ความคิดเห็นควรมีแบบอักษรใหม่
วิธีเปลี่ยนขนาดตัวอักษรของแถบด้านข้างใน VS Code
ไม่มีการตั้งค่าใน VS Code ที่ทำให้ผู้ใช้สามารถเปลี่ยนขนาดตัวอักษรของเทอร์มินัลได้ อย่างไรก็ตามมีวิธีแก้ปัญหาชั่วคราวและเกี่ยวข้องกับปลั๊กอิน Custom CSS และ JS Loader ที่กล่าวถึง
- ในปลั๊กอินไปที่รายละเอียดส่วนขยายและปฏิบัติตามส่วนบทช่วยสอนอย่างระมัดระวัง
- ใช้ตรรกะต่อไปนี้:
' vscode_custom_css.imports': ['[insert custom file URL]'] - ทำสิ่งนี้สำหรับไฟล์ที่กำหนดเองแต่ละไฟล์
ผลลัพธ์ควรทำให้แถบด้านข้าง VS Code ดีขึ้นและสวยงามมากขึ้น
วิธีการเปลี่ยนฟอนต์โดยใช้ระบบปฏิบัติการที่แตกต่างกัน
หากคุณกำลังเขียนโค้ดใน VS แสดงว่าคุณกำลังใช้คอมพิวเตอร์ Windows, Mac หรือระบบ Linux แม้ว่าทั้งสามอย่างนี้จะไม่เหมือนกันในแง่ของ VS แต่ความแตกต่างส่วนใหญ่จะเกิดขึ้นที่ตัวเลือกคีย์ Ctrl / Cmd และตำแหน่งเริ่มต้นของไฟล์ VS Code ดังนั้นหลักการของการเปลี่ยนฟอนต์ใน VS Code ยังคงเหมือนเดิมในทุกอุปกรณ์
คำถามที่พบบ่อยเพิ่มเติม
เหตุใดฉันจึงไม่สามารถเปลี่ยนฟอนต์ใน VS Code ได้
มีข้อผิดพลาดมากมายที่คุณสามารถทำได้ใน VS Code และการเปลี่ยนฟอนต์นั้นไม่ตรงไปตรงมาเหมือนกับการทำใน MS Word เนื่องจากคุณจะใช้การเข้ารหัสจำนวนมากเพื่อเปลี่ยนแบบอักษร VS Code ที่แท้จริงคุณควรทราบเกี่ยวกับการกำกับดูแลที่คนส่วนใหญ่สร้างขึ้น ตรวจสอบให้แน่ใจว่าแต่ละรายการล้อมรอบด้วยเครื่องหมายคำพูด ตัวอย่างเช่น, vscode_custom_css.imports: [ไฟล์: ///Users/username/.vscode/style.css] จะไม่ทำงานเว้นแต่คุณจะใช้เครื่องหมายคำพูด นอกจากนี้ตรวจสอบให้แน่ใจว่าคุณใช้ช่องว่างระหว่างคำสั่ง
ฟอนต์ใดที่ใช้สำหรับโค้ดใน VS Code?
โดยค่าเริ่มต้นแบบอักษรที่ใช้สำหรับการเขียนโค้ดใน VS Code คือ Consolas หากคุณทำตามคำแนะนำนี้คุณสามารถเปลี่ยนแบบอักษรส่วนใหญ่ใน VS Code ได้ไม่ว่าเราจะพูดถึงโค้ดเองเทอร์มินัลความคิดเห็นหรือคุณลักษณะ explorer
อย่างไรก็ตามหากคุณกำลังพูดถึงแบบอักษรที่พบในภาพเว็บไซต์อย่างเป็นทางการของ VS Code ไม่มีใครสามารถบอกคุณได้ว่าตัวอักษรใดถูกใช้ เว้นแต่ผู้พัฒนา VS Code จะเปิดเผยอย่างชัดเจนว่าฟอนต์ใดถูกใช้ก็ไม่มีทางที่จะค้นพบได้
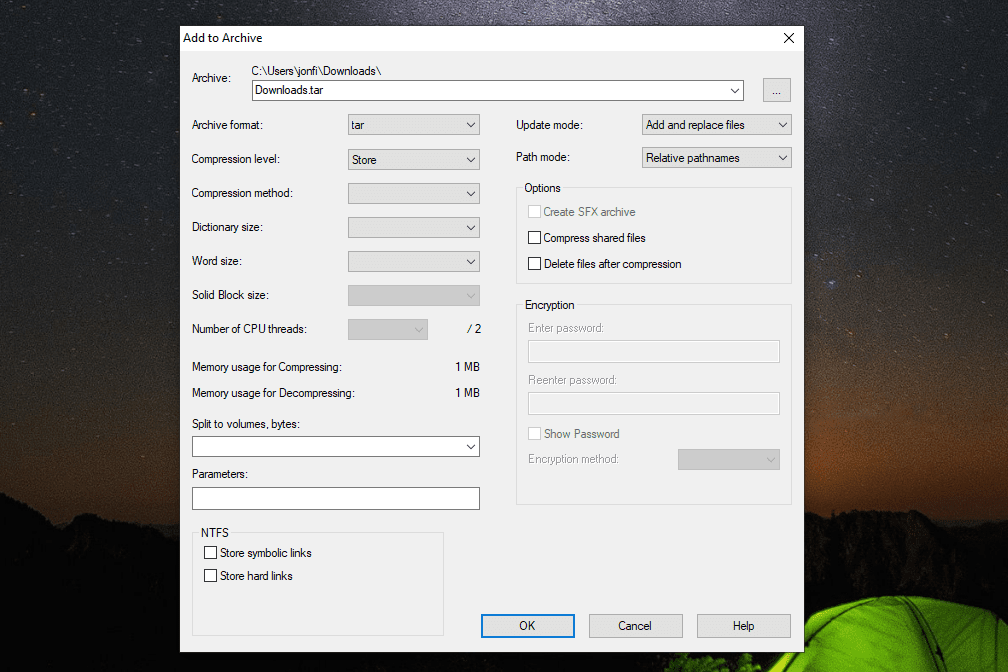
ฉันจะแฮ็คฟอนต์ VS Code ได้อย่างไร
หากคุณหมายถึงการเพิ่มแบบอักษร Hack ใน VS คุณสามารถเพิ่มผ่านไฟล์ เว็บไซต์ของ Hack . ดาวน์โหลดแบบอักษร TrueType จาก Hack แตกไฟล์ zip ที่ดาวน์โหลดมา ติดตั้งไฟล์ที่แตกออกมา จากนั้นไปที่เครื่องมือตามด้วยตัวเลือก ในเมนูตัวเลือกเลือกสภาพแวดล้อมจากนั้นไปที่ฟอนต์และสี เปิดเมนูแบบเลื่อนลงแบบอักษรและเลือกรายการแฮ็ก
แฮกเกอร์ใช้ฟอนต์อะไร?
ตามหลักทั่วไปแล้ว coder ทุกตัวรวมถึงแฮกเกอร์จะใช้แบบอักษรที่พวกเขาชอบ ตัวอย่างที่ดีของแบบอักษรยอดนิยมที่ถูกกล่าวหาว่าเป็นตัวเลือกของแฮ็กเกอร์คือ Ray Bluetens หรือที่เรียกว่า Lawn Dart Fonts
การเปลี่ยนตัวเลือกแบบอักษรใน VS Code
การจัดการกับตัวเลือกแบบอักษรใน VS Code นั้นไม่ง่ายเหมือนกับการเปลี่ยนฟอนต์ในโปรแกรมแก้ไขข้อความ อย่างไรก็ตามเมื่อพิจารณาถึงซอฟต์แวร์การเข้ารหัสที่นี่ VS มีตัวเลือกมากมายเมื่อเทียบกับคู่แข่ง ทำตามคำแนะนำในบทความนี้และทำให้ประสบการณ์การเขียนโค้ดของคุณเป็นแบบส่วนตัวใช้งานง่ายและราบรื่นที่สุด
คุณจัดการแก้ไขการตั้งค่าแบบอักษรของคุณใน VS Code หรือไม่? คุณประสบปัญหาใด ๆ หรือไม่? เลื่อนลงและดูส่วนความคิดเห็นของเราด้านล่าง เต็มไปด้วยคำแนะนำที่ดี อย่าละเว้นที่จะถามคำถามของคุณเองหรือเริ่มการสนทนา ชุมชนของเรายินดีเป็นอย่างยิ่งที่จะช่วยเหลือ