Figma เป็นที่รู้จักว่าเป็นหนึ่งในโปรแกรมที่ดีที่สุดสำหรับนักออกแบบกราฟิกทั่วโลก คุณสมบัติของมันครอบคลุม ช่วยให้ผู้ใช้สามารถสร้างอะไรก็ได้ตั้งแต่โลโก้ที่สะดุดตาไปจนถึงหน้า Landing Page ที่ไม่ซ้ำใคร โดยเฉพาะอย่างยิ่ง คุณลักษณะบูลีน (ซึ่งเป็นส่วนหนึ่งของการอัปเดตคุณสมบัติส่วนประกอบในปี 2545) ช่วยให้คุณสร้างรูปร่างที่กำหนดเองได้โดยการรวมเลเยอร์ต่างๆ ผ่านสูตรต่างๆ

ที่นี่คุณจะได้เรียนรู้วิธีใช้คุณสมบัติบูลีนในการออกแบบครั้งต่อไปของคุณ
ตัวเลือกสูตรบูลีนสำหรับรูปร่างแบบกำหนดเอง
ก่อนที่จะสร้างรูปร่างที่กำหนดเอง คุณจะต้องทราบว่าสูตรบูลีนทำงานอย่างไรและบรรลุผลอย่างไร เมื่อใดก็ตามที่คุณสร้างกลุ่มบูลีน มันจะนับเป็นเลเยอร์รูปร่างเดียวที่มีคุณสมบัติทั้งการเติมและเส้นโครงร่าง
คุณจะพบไอคอนบูลีนที่มีสี่เหลี่ยมสองอันซ้อนทับกันที่แถบด้านบนของอินเทอร์เฟซของคุณ คุณจะมีตัวเลือกสูตรสี่ตัวเลือกจากเมนูแบบเลื่อนลงเมื่อคลิก
ตัวเลือกสูตรเหล่านี้ได้แก่:
- การเลือกสหภาพ – ตัวเลือกนี้จะเปลี่ยนรูปร่างที่คุณเลือกให้เป็นกลุ่มบูลีน เมื่อใช้ Union เส้นทางของรูปร่างย่อยด้านนอกจะสร้างโครงร่างของรูปร่างแบบกำหนดเองใหม่ อย่างไรก็ตาม จะไม่รวมส่วนที่ทับซ้อนกันภายในใดๆ
- ลบการเลือก – การพิจารณาตัวเลือกนี้จะตรงกันข้ามกับการเลือกสหภาพจะเป็นประโยชน์ โดยจะลบพื้นที่ทั้งหมดของรูปร่างออกจากรูปร่างฐาน ทำให้มองเห็นได้เฉพาะชั้นล่างสุดเท่านั้น
- การเลือกจุดตัด – ด้วยการเลือกจุดตัด ผู้ใช้สามารถสร้างรูปร่างที่กำหนดเองได้เฉพาะส่วนที่ทับซ้อนกันของรูปร่างดั้งเดิมหรือเลเยอร์ย่อยเท่านั้น
- ไม่รวมส่วนที่เลือก – ฟังก์ชันแยกจะตรงกันข้ามกับตัวเลือกกลุ่มบูลีนที่ตัดกัน การใช้มันจะทำให้คุณได้รูปร่างที่กำหนดเองจากส่วนที่ไม่ทับซ้อนกันของรูปร่างดั้งเดิม
โปรดจำไว้ว่าคุณจะต้องเลือกรูปร่างตั้งแต่สองรูปร่างขึ้นไปก่อนจึงจะสามารถใช้ตัวเลือกบูลีนจากเมนูด้านบนได้อย่างมีประสิทธิภาพ เนื่องจากบูลีนจะรวมเลเยอร์รูปร่างหลายชั้นไว้ในรูปร่างที่กำหนดเองและซับซ้อนเพียงรูปร่างเดียวเท่านั้น
การใช้คุณสมบัติ Swap อินสแตนซ์ Figma
เมื่อ Figma ประกาศการอัปเดตคุณสมบัติส่วนประกอบในปี 2022 การเลือกบูลีนเป็นเพียงหนึ่งในคุณสมบัติใหม่ที่มีอยู่มากมาย จุดรวมของการอัปเดตส่วนประกอบคือการช่วยให้คุณสร้างเทมเพลตรูปแบบต่างๆ ได้อย่างมีประสิทธิภาพ แทนที่จะต้องค้นหาตัวเลือกที่ไม่จำเป็น
แม้ว่าบูลีนจะเป็นส่วนสำคัญของสิ่งนี้ แต่ผู้ใช้ก็สามารถใช้คุณสมบัติการสลับอินสแตนซ์ได้เช่นกัน ต่อไปนี้เป็นวิธีดำเนินการ:
- เลือกองค์ประกอบการออกแบบของคุณ

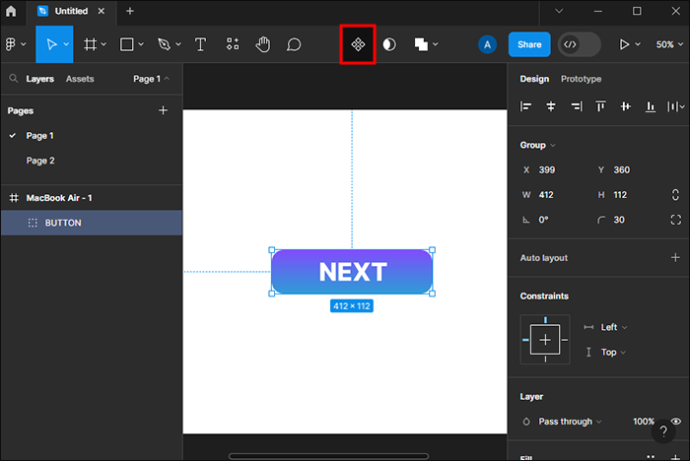
- ไปที่เมนูสลับอินสแตนซ์ทางด้านขวาของอินเทอร์เฟซแล้วคลิก ไอคอนมีรูปเพชรพร้อมลูกศรอยู่

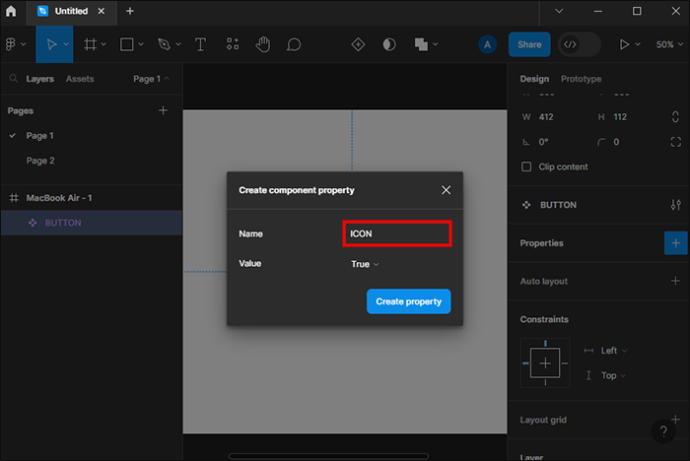
- ตั้งชื่อคุณสมบัติ เช่น “ไอคอน” บนเมนูป๊อปอัป และตั้งค่าเป็นเครื่องหมายถูก เป็นต้น

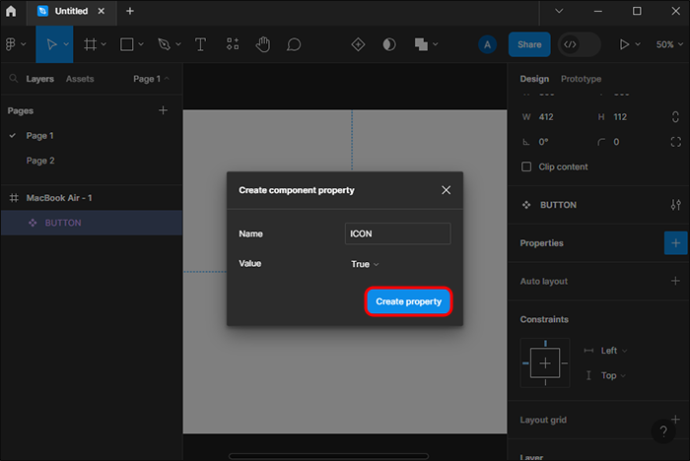
- เลือก “สร้างทรัพย์สิน” จากนั้น Figma จะทำเครื่องหมายคุณสมบัติของส่วนประกอบที่เมนูสลับเดิมเป็น

- สร้างสำเนาการออกแบบของคุณโดยเลือกและใช้คำสั่ง CTRL + C จากนั้น ตั้งค่าอินสแตนซ์แบบเคียงข้างกัน

- เลือกไอคอนใหม่จากเมนูคุณสมบัติส่วนประกอบที่ทำเครื่องหมายไว้โดยคลิกที่ไอคอนนั้น สิ่งนี้จะเปลี่ยนองค์ประกอบบนอินสแตนซ์โดยอัตโนมัติ
ฟังก์ชันสลับอินสแตนซ์นั้นเน้นเรื่องความสะดวกสบายเป็นหลัก เมื่อใช้ตัวเลือกสลับอินสแตนซ์ คุณจะปรับปรุงกระบวนการออกแบบในขณะที่สลับรูปแบบ (อินสแตนซ์) เคียงข้างกันได้อย่างรวดเร็ว
การใช้ตัวเลือกคุณสมบัติข้อความสำหรับการเปลี่ยนแปลงอินสแตนซ์อย่างง่าย
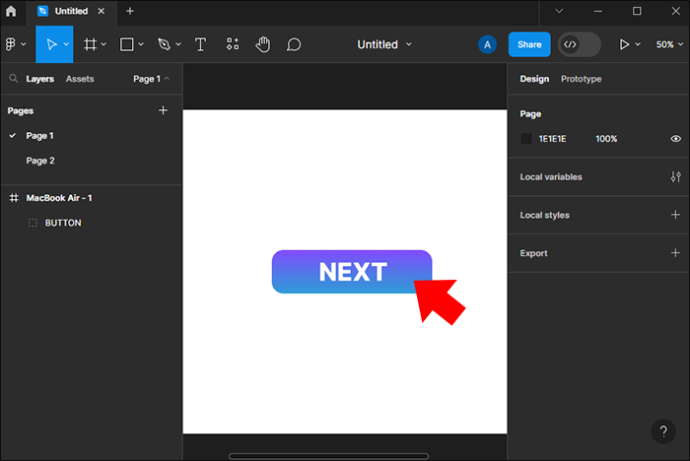
สมมติว่าคุณกำลังออกแบบปุ่มคำกระตุ้นการตัดสินใจสำหรับแลนดิ้งเพจ คุณมีสองรูปแบบเคียงข้างกัน และคุณได้ใช้คุณสมบัติการสลับอินสแตนซ์เพื่อดูไอคอนต่างๆ อย่างไรก็ตาม การใช้ถ้อยคำก็เป็นอีกองค์ประกอบหนึ่งที่ต้องคำนึงถึง
โดยปกติแล้ว คุณจะต้องสับเปลี่ยนส่วนเลเยอร์เพื่อทำกระบวนการให้เสร็จสิ้น ด้วยคุณสมบัติองค์ประกอบข้อความ คุณจะสามารถดูและเปลี่ยนแปลงสิ่งนี้บนแถบด้านข้างแทนได้ ต่อไปนี้คือวิธีใช้คุณลักษณะคุณสมบัติข้อความเพื่อประโยชน์ของคุณ:
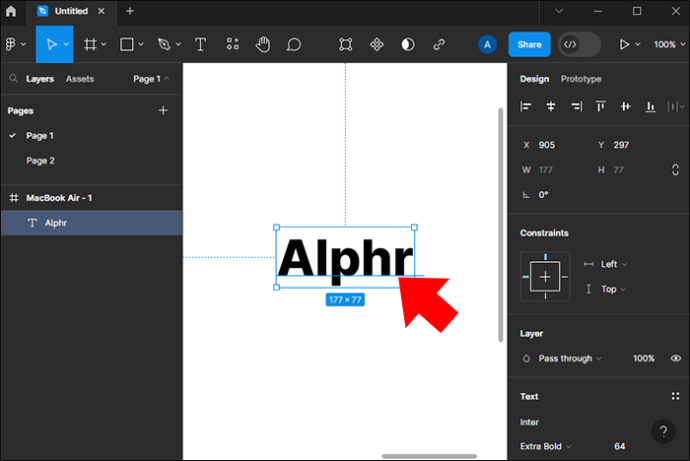
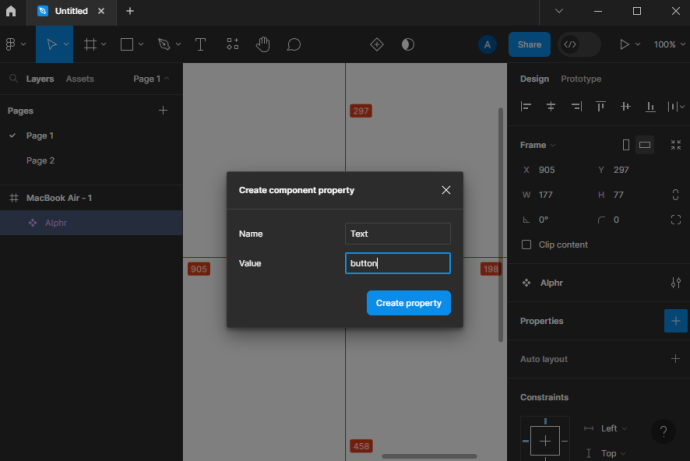
- เลือกองค์ประกอบข้อความในการออกแบบของคุณ

- ตั้งชื่อองค์ประกอบของคุณ เช่น “ข้อความ” และค่า “ปุ่ม” ก่อนที่จะคลิกที่ “สร้างคุณสมบัติ”

- จากนั้นคุณจะสามารถเปลี่ยนข้อความและทดลองใช้ถ้อยคำสำหรับคำกระตุ้นการตัดสินใจของคุณได้
คุณสมบัติข้อความสะดวกต่อการใช้งานควบคู่ไปกับตัวเลือกการสลับอินสแตนซ์และบูลีน
วิธีใช้คุณสมบัติตัวแปรบน Figma
ด้วยการอัปเดตส่วนประกอบใหม่บน Figma คุณสามารถสร้างตัวแปรได้หลายแบบและควบคุมพวกมันทั้งหมดได้จากแถบด้านข้างขวา การทำเช่นนี้จะช่วยให้คุณเปลี่ยนข้อความและสลับไอคอนได้อย่างมีประสิทธิภาพมากขึ้น คุณยังควบคุมการออกแบบด้านอื่นๆ ของตัวเลือกสินค้าได้ด้วย มาดูวิธีการทำกัน:
ตรวจสอบว่าโทรศัพท์ของฉันปลดล็อกอยู่หรือไม่
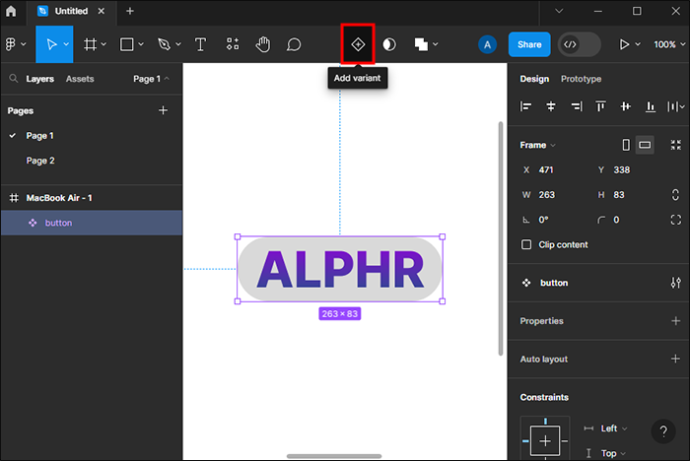
- เลือกการออกแบบของคุณและคลิก 'เพิ่มตัวเลือกสินค้า' ในแถบด้านบน กดซ้ายค้างไว้ คลิกบนการออกแบบของคุณ แล้วลากรูปแบบไปทางด้านขวา

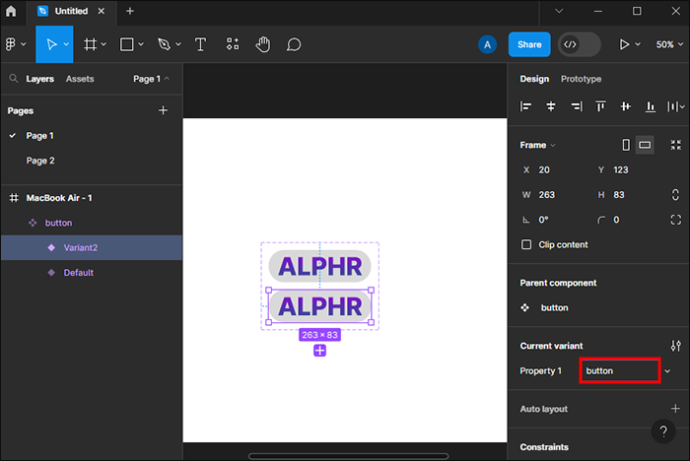
- คุณจะสังเกตได้ว่าคุณสมบัติรูปแบบที่ 2 จะปรากฏบนแถบด้านข้างทางขวาอย่างไร ติดป้ายกำกับคุณสมบัติใหม่เป็น 'ปุ่ม' และค่าถัดจากคุณสมบัติเป็น 'สีแดง'

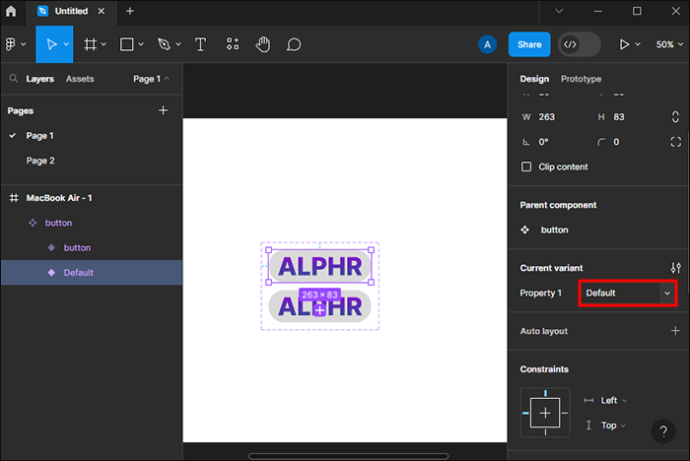
- คุณสมบัติเหล่านี้จะติดป้ายกำกับตัวเลือกสินค้าของคุณ หากคุณเลือกการออกแบบดั้งเดิม คุณจะสังเกตเห็นว่าค่าเปลี่ยนกลับเป็น 'ค่าเริ่มต้น'

คำถามที่พบบ่อย
ฉันสามารถสร้างโลโก้โดยใช้ตัวเลือกบูลีนได้หรือไม่
ในทางเทคนิค คุณสมบัติบูลีนทำให้คุณสามารถรวมรูปร่างหลายรูปร่างโดยใช้เส้นทางของมันได้ แม้ว่านี่อาจเป็นวิธีหนึ่งในการสร้างโลโก้แบบเรียบง่าย แต่ตัวเลือกต่างๆ นั้นจำกัดอยู่เพียงรูปร่างที่เรียบง่าย เช่น วงรี การใช้เครื่องมือปากกากับสิ่งต่างๆ เช่น การสร้างโลโก้จะดีที่สุดแทน คุณยังคงใช้การอัปเดตองค์ประกอบอื่นๆ เพื่อทำให้กระบวนการแบ่งชั้นง่ายขึ้นได้
ฉันสามารถเปลี่ยนแบบอักษรโดยใช้ตัวเลือกคุณสมบัติส่วนประกอบข้อความได้หรือไม่
แต่น่าเสียดายที่ไม่ได้. คุณสมบัติองค์ประกอบข้อความช่วยให้คุณเปลี่ยนข้อความแทนแบบอักษรได้ อย่างไรก็ตาม คุณยังคงสามารถเลือกข้อความและค้นหาแบบอักษรที่เหมาะสมได้จากแถบด้านข้างขวา
อินสแตนซ์การออกแบบใดบ้างที่ฉันต้องใช้คุณสมบัติส่วนประกอบข้างต้น
คุณไม่จำเป็นต้องใช้คุณสมบัติส่วนประกอบสำหรับรายละเอียดปลีกย่อย อย่างไรก็ตามมันทำให้กระบวนการออกแบบง่ายขึ้นและเร็วขึ้นมาก ตัวอย่างคือปุ่มที่ต้องใช้สีที่แตกต่างกัน โดยหลักแล้วจะคล้ายกันโดยมีการเปลี่ยนแปลงองค์ประกอบเพียงครั้งเดียว หรือมีการเปลี่ยนแปลงรูปร่างของหน้า Landing Page เล็กน้อย นอกจากนี้ยังมีประโยชน์สำหรับการสร้างสองการออกแบบและเลือกการออกแบบที่ดีที่สุด
ปรับปรุงกระบวนการออกแบบของคุณด้วยคุณสมบัติส่วนประกอบบน Figma
ด้วยตัวเลือกต่างๆ เช่น บูลีน คุณสามารถสร้างรูปร่างแบบกำหนดเองใหม่จากการผสมผสานรูปทรงเก่าได้ ซึ่งทำได้ผ่านแถบด้านข้างด้านบนพร้อมตัวเลือกสูตรสี่ตัวเลือก ซึ่งรวมถึงการรวม ลบ ตัดกัน และแยกออก ในทำนองเดียวกัน คุณสามารถใช้ตัวเลือกคุณสมบัติของส่วนประกอบอื่นๆ ได้ เช่น คุณสมบัติข้อความและการสลับอินสแตนซ์ การทำเช่นนี้ทำให้ง่ายต่อการสร้างตัวแปรที่มีส่วนประกอบต่างๆ ท้ายที่สุดแล้ว การใช้คุณสมบัติของส่วนประกอบจะช่วยปรับปรุงกระบวนการออกแบบ
คุณสร้างรูปร่างที่ซับซ้อนอะไรโดยใช้ตัวเลือกบูลีน คุณพบว่าตัวเลือกคุณสมบัติของส่วนประกอบนั้นใช้งานง่ายเช่นกันหรือไม่ แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง